HTML: основи
Ми можемо використовувати HTML для вказівки значення та відображення тексту, наприклад, так:
Це <b>жирний</b> текст. А це <i>курсив</i>.Огляд поширених позначень:
| позначення | термін англійською | значення | парне? |
|---|---|---|---|
h1–h6 |
headline | заголовок з 1 до 6 рівня | так |
p |
paragraph | абзац | так |
pre |
preformatted | попередньо відформатований текст | так |
b |
bold | жирний шрифт | так |
i |
italics | курсив (нахилений шрифт) | так |
strong |
strong | важливий текст | так |
em |
emphasis | виділений текст | так |
code |
code | код (непропорційний шрифт) | так |
a |
anchor | посилання | так |
img |
image | зображення | ні |
br |
break | розрив рядка | ні |
hr |
horizontal rule | горизонтальна лінія | ні |
Деякі теги вказують на значення тексту, наприклад, <strong> і <em>, тоді як інші вказують лише на спосіб відображення, наприклад, <b> та <i>. Типове відображення <strong> та <em> виділено жирним шрифтом і курсивом, але це можна змінити за допомогою каскадних стилів таблиць (CSS).
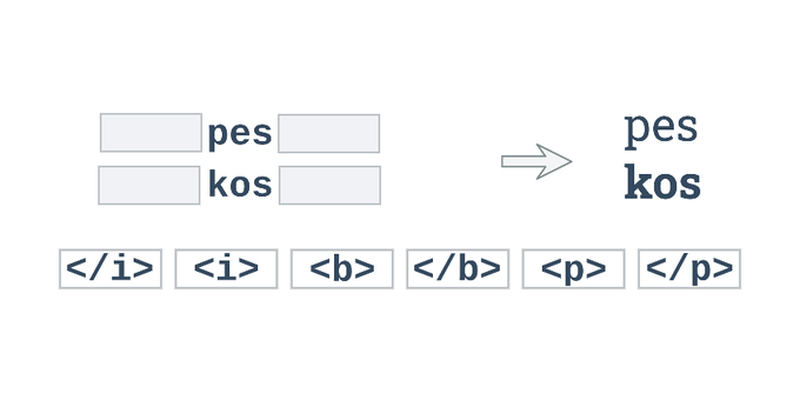
Парні теги можуть бути вкладеними, наприклад, ми пишемо <b><i>так</i></b> жирним курсивом. Теги не можуть «перетинатися», тобто ми завжди маємо закривати всі вкладені теги перед закриттям позначки. Непарні теги не мають вмісту або кінцевого тегу, наприклад, <br>.
Пробіли та нові рядки
Будь-яка кількість пробілів і нових рядків у коді HTML відображатиметься як один пробіл. Якщо нам потрібен новий рядок, ми використовуємо тег <br>. Якщо ми хочемо зберегти точну кількість пробілів і нових рядків, ми використовуємо тег <pre>:
<pre>
10x + 2y = 16
5x + y = 8
</pre>Теги h1–h6, p, pre і hr є блоковими, що означає, що рядок розривається перед і після них. Так, кожен абзац починатиметься з нового рядка, навіть якщо у вихідному коді немає нового рядка:
<p>Перший абзац.</p> <p>Другий абзац.</p>Атрибути
Деякі теги мають атрибути, які впливають на їх відображення або поведінку. Так, для посилань потрібно вказувати адресу (атрибут href від англ. hypertext reference) і, за бажанням, чи потрібно те чи інше посилання відкривати в новому вікні (атрибут target). Для зображень ми вказуємо шлях до файлу (src), альтернативний текст (alt), який буде надруковано, якщо зображення неможливо відобразити, і, за бажанням, розмір у пікселях (ширина, висота). Записуємо атрибути у початковий тег і беремо значення в лапки:
<a href="https://www.znaiemoukrainsku.org//">Знаємо українську</a>
<img src="selera.png" alt="selera" width="400">Вибір
Швидке практикування шляхом вибору з двох варіантів.
Переміщення
Переміщення карт на правильне місце. Просте управління, цікаві та оригінальні завдання.